VSCode DevContainer
个人实习参与的项目维护有Dockerfile,但主要是用于启动项目,run这个容器后会自动启动Web Application。这其实不适合于开发环境,如果容器运行自动启动项目,那么开发环境中可能需要调试代码就不太方便,譬如端口被占用等问题。
在本地配环境倒也可以,Python环境配置起来也不是很麻烦,uv,conda都可以管理不同版本的Python环境。但毕竟前人都维护好Dockerfile了,还是Docker来得方便。
Dev Toolchain: VSCode + SSH(Ubuntu Server) + Docker
选择Docker容器作为开发环境,主要有以下几个的优势:
- 依赖容器化,服务与主机的解耦。Docker 容器可以将代码和依赖统一打包到镜像中,包括操作系统、库版本到配置文件等,开发-测试-部署环境更一致
- 提高部署效率。使用Docker容器部署,由于Docker不同容器上的环境是相互隔离的,部署时不必关心不同服务之间的依赖冲突等问题。
Steps
下载dev container插件,在终端执行code --install-extension ms-vscode-remote.remote-containers即可
在项目根目录新建.devcontain文件夹,在该文件夹下新建devcontainer.json 以及 Dockerfile,目录结构如下
1
2
3
4
5
6
- project
- .devcontainer
- devcontainer.json
- Dockerfile
- src
- ...在devcontainer.json文件内,可以在customizations.vscode.extensions字段填入插件id,VSCode会在创建容器后下载这些插件;在该文件内还可以配置容器的一些属性,如端口映射,详见官方文档
1
2
3
4
5
6
7
8
9
10
11
12
13
14
{
"name": "diagbackend dev",
"build": {
"dockerfile": "./Dockerfile"
},
"customizations": {
"vscode": {
"settings": {
// add your settings here
},
"extensions": ["ms-azuretools.vscode-docker", "ms-vscode-remote.remote-containers","ms-python.python", "ms-python.debugpy","ms-python.vscode-pylance"]
}
}
}调用open folder in container command,选择工作目录后回车即可在容器内部进行项目的开发,devcontainer插件会将该目录挂载到Docker Container。
之后VSCode会自动进行container的build操作,如果失败,可以查看插件日志,检查Dockerfile是否有问题。
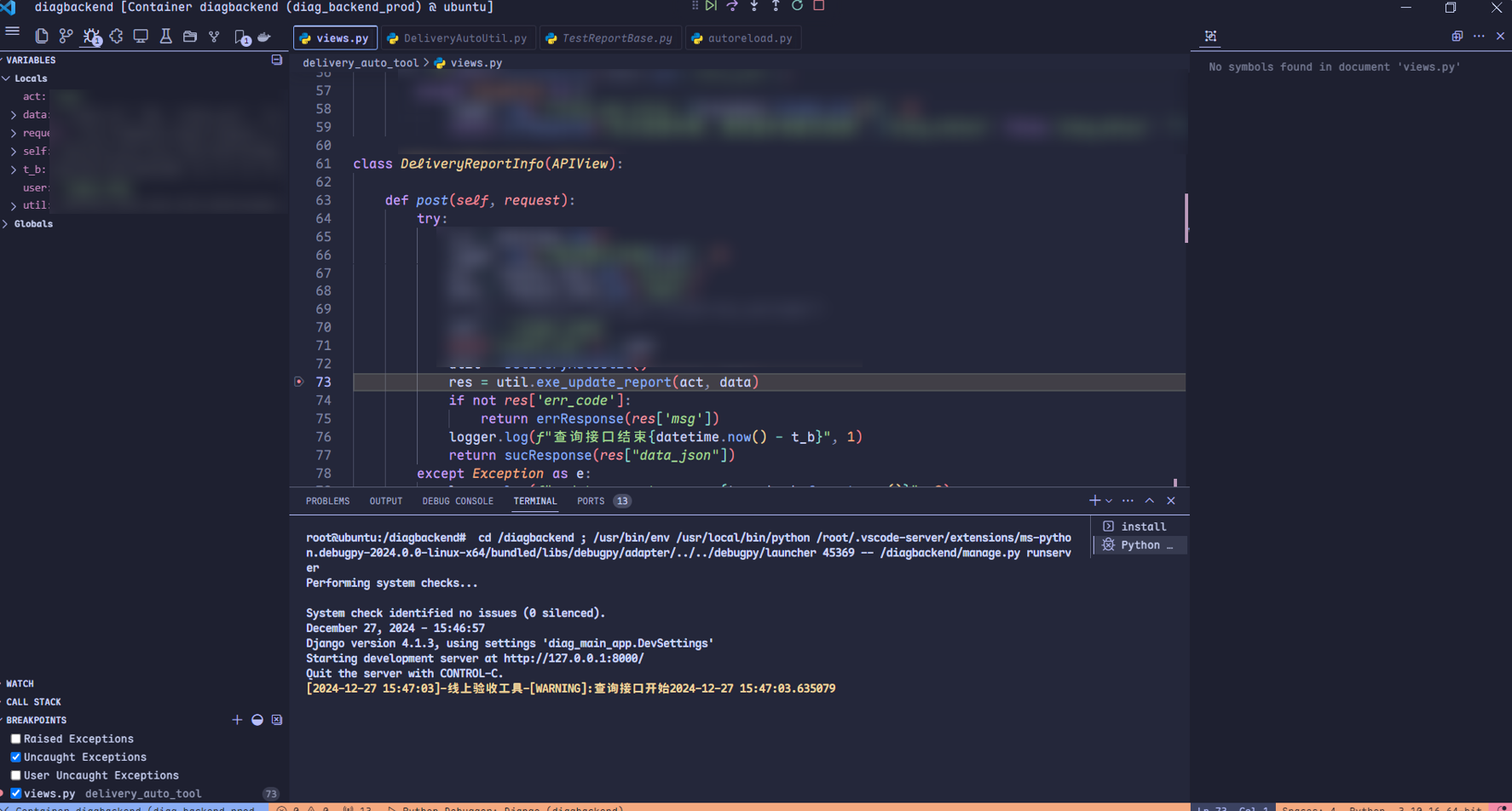
容器内debug与在本地中一样简单,程序打断点后,快捷键F5选择Django,即可开始debug程序。如果对启动方式有需求,则可自行编写launch.json

VSCode内会自动进行端口的转发,Windows可以下载PostMan调试接口,url中的ip address中填127.0.0.1即可
Ref
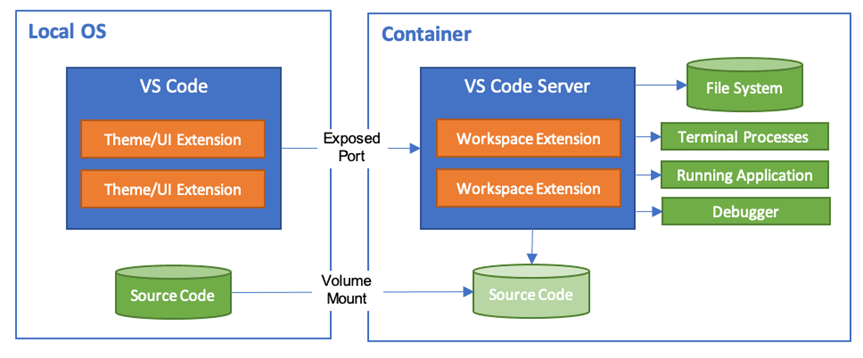
devcontainer的原理可见下图,文档在https://code.visualstudio.com/docs/devcontainers/containers

VSCode DevContainer
