VSCode Ricing
About Theme
| Category | Extensions |
|---|---|
| Themes | Catppuccin for VScode |
| File Icon Theme | Material Icon Theme |
| Product Icons Theme | Fluent Icons |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
// =================================================================================
// * Theme *
// =================================================================================
{
"material-icon-theme.folders.color": "#9eb5f3",
"material-icon-theme.files.color": "#42a5f5",
"material-icon-theme.hidesExplorerArrows": true,
"material-icon-theme.folders.theme": "specific",
"materialTheme.accent": "Indigo",
"workbench.colorTheme": "Catppuccin Mocha",
"catppuccin.italicComments": true,
"catppuccin.accentColor": "lavender", // 设置 Catppuccin 的主题色,默认 mauve(淡紫色)
"catppuccin.bracketMode": "neovim",
"catppuccin.workbenchMode": "flat",
"catppuccin.boldKeywords": true,
"catppuccin.italicKeywords": true
}Other Recommendations
Other Theme
- Dark Space
- Material Theme
- Tokyo Night
- Tokyo Night Ported Nvim
- Tokyo Night Frameless
- Solarized Palenight
- Bearded Theme
Other File Icon Theme:
- Catppuccin Icons for VSCode
- CodeUI
- background
Custom CSS
Require Custom CSS and JS Loader
在配置项中引入 css 文件,这里我放在~/.config/vscode/custom.css目录下
1
2
3
4
5
{
"vscode_custom_css.imports": [
+ "file:///c:/Users/24138/.config/vscode/custom.css"
]
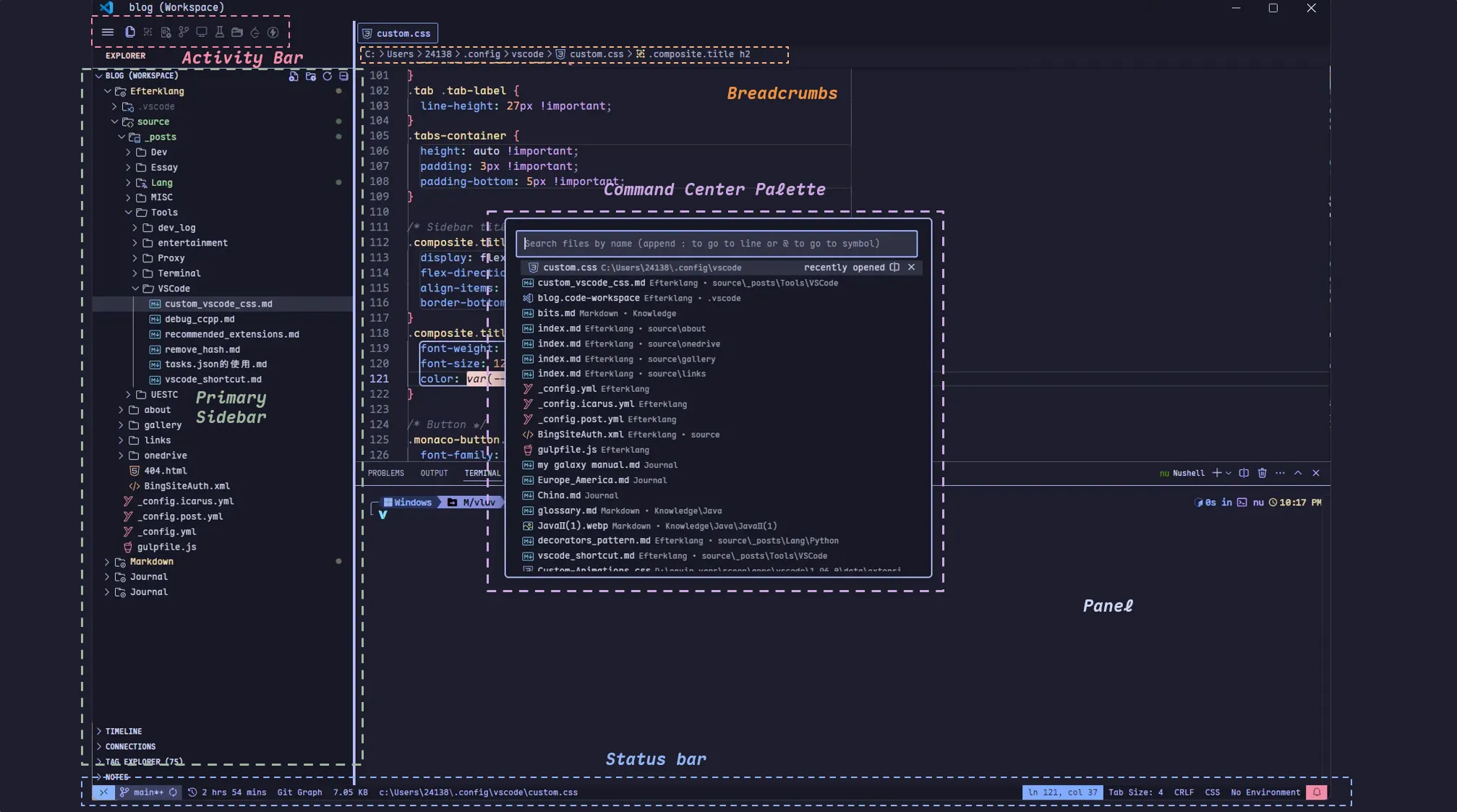
}在自定义前,需要对关于 VSCode 的 UI 有一定的了解,详见Visual Studio Code Docs —— User Interface

该插件支持使用 CSS,JavaScript 重写 VSCode 的样式,个人 CSS 修改内容主要包括:
- 各部分字体,包括 sidebar,tabs, etc. 主要使用了
Maple Mono NF CN。Maple Mono是一款不错的 Nerd Font,支持中英文 1:2 等宽以及较为丰富的连字效果(Ligature)
PS: 用了好久 VSCode,终于在 v1.96.0 支持在 Integrated Terminal 中启用连字效果了 🤓 - Status bar 给不同组件设置相应的背景色,类似于 LazyVim;可以设置元素的
order属性调整排列顺序,后续有计划再调整。 - 给部分元素添加 border,包括 tabs, notifications, command palette, etc.
- Command Palette 设置居中显示,与 LazyVim 相似
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
:root {
--font-maple: "Maple Mono NF CN";
--font-mh: "Maple Hand";
--font-jb: "JetbrainsMono Nerd Font";
/* Catppuccin Color Scheme */
--rosewater: #f5e0dc;
--flamingo: #f2cdcd;
--pink: #f5c2e7;
--mauve: #cba6f7;
--red: #f38ba8;
--maroon: #eba0ac;
--peach: #fab387;
--yellow: #f9e2af;
--green: #a6e3a1;
--teal: #94e2d5;
--sky: #89dceb;
--sapphire: #74c7ec;
--blue: #82aaff;
--lavender: #b4befe;
--text: #cdd6f4;
--subtext1: #bac2de;
--subtext0: #a6adc8;
--overlay2: #9399b2;
--overlay1: #7f849c;
--overlay0: #6c7086;
--surface2: #585b70;
--surface1: #45475a;
--surface0: #282936;
--base: #1e1e2e;
--mantle: rgba(24, 24, 37, 0.5);
--crust: rgba(17, 17, 27, 0.5);
--focused_background: #2f334d;
--status_label_background: #313244;
}
/* command center palette */
.quick-input-widget {
transform: translateY(-50%) !important;
top: 50% !important;
/* 50% of the parent container */
z-index: 100;
border: solid 2px var(--lavender) !important;
border-radius: 6px !important;
box-shadow: 0px 8px 32px var(--crust) !important;
padding: 8px !important;
font-family: var(--font-maple);
}
.quick-input-widget .monaco-inputbox {
border: solid 2px var(--blue) !important;
padding: 5px !important;
border-radius: 3px !important;
}
.monaco-inputbox input::placeholder {
color: var(--overlay2) !important;
}
.label-name {
font-family: var(--font-maple) !important;
}
.windows {
font-family: var(--font-maple) !important;
}
/* Code canvas top shadow */
.monaco-editor .scroll-decoration {
box-shadow: 0px 0px 20px var(--crust) !important;
top: -6px !important;
}
/* Tabs */
.monaco-workbench .part.editor>.content .editor-group-container>.title .tabs-container>.tab.selected.tab-border-top>.tab-border-top-container {
display: none;
}
.tab.active {
font-weight: 600 !important;
border: 1px solid var(--lavender) !important;
}
.tab {
border-radius: 3px !important;
margin-left: 2px !important;
margin-right: 2px !important;
padding-top: 2px !important;
height: 30px !important;
border: 1px solid #313244 !important;
background-color: var(--base) !important;
align-items: center !important;
}
.tab .monaco-icon-label {
height: 100% !important;
align-items: center;
}
.tab .tab-label {
line-height: 27px !important;
}
.tabs-container {
height: auto !important;
padding: 3px !important;
padding-bottom: 5px !important;
}
/* Sidebar title */
.composite.title {
display: flex !important;
flex-direction: row !important;
align-items: center !important;
border-bottom: 1px solid var(--lavender) !important;
}
.composite.title h2 {
font-weight: bold !important;
font-size: 12px !important;
color: var(--flamingo) !important;
}
/* Button */
.monaco-button.monaco-text-button {
font-family: var(--font-maple) !important;
}
/* Incoming Outgoing line */
[aria-label="Incoming and outgoing changes"].monaco-list-row {
border-top: 1px solid #fff !important;
}
/* File explorer action buttons */
.monaco-workbench .part.sidebar .title-actions .actions-container {
display: none;
}
/* File Explorer Item Label */
.monaco-tree .monaco-tree-row .label-name,
.monaco-list .monaco-list-row .monaco-icon-label .label-name {
font-family: var(--font-maple), monospace !important;
}
/* Sidebar top shadow */
.monaco-scrollable-element>.shadow.top {
box-shadow: 0px 0px 10px var(--mantle) !important;
}
/* Scroll Bar */
.slider {
position: absolute !important;
right: 2px !important;
width: 4px !important;
background: #bc9abc !important;
left: auto !important;
}
.decorationsOverviewRuler {
width: 5px !important;
}
.codicon-toolbar-more,
.codicon-word-wrap {
display: block !important;
}
/* Tooltip box style */
.monaco-editor-hover,
.monaco-hover {
z-index: 100;
border: solid 1px var(--blue) !important;
border-radius: 3px !important;
box-shadow: 0px 8px 16px var(--crust) !important;
padding: 8px !important;
}
.monaco-tokenized-source {
margin-bottom: 10px !important;
}
/* Suggestion widget box style */
.suggest-widget {
z-index: 100;
border: solid 1px var(--blue) !important;
border-radius: 3px !important;
box-shadow: 0px 8px 16px var(--crust) !important;
padding: 8px !important;
}
.suggest-widget .monaco-list-row.focused {
background: #4f5971 !important;
}
.suggest-details {
z-index: 100;
border: solid 1px var(--blue) !important;
border-radius: 3px !important;
box-shadow: 0px 8px 16px var(--crust) !important;
padding: 8px !important;
}
.editor-widget {
z-index: 100;
border: solid 1px var(--blue) !important;
border-radius: 3px !important;
box-shadow: 0px 8px 16px var(--crust) !important;
padding: 8px !important;
}
/* Project title's style at the top. */
.monaco-workbench .part.titlebar>.titlebar-container>.titlebar-center>.window-title>.command-center .action-item.command-center-center {
border: none !important;
background: transparent !important;
}
/* Project Title */
.titlebar-left {
justify-content: flex-start !important;
flex-grow: 0 !important;
width: auto !important;
}
/* Search Label */
.search-label {
font-family: var(--font-maple) !important;
font-size: 14px !important;
color: #fff;
display: block;
}
/* Search icon */
.search-icon {
display: none !important;
}
.codicon-search::before {
display: none !important;
}
.codicon-arrow-right,
.codicon-arrow-left {
display: none !important;
}
.titlebar-right>* {
display: none !important;
}
/* Editor Search */
.editor-widget.find-widget.visible {
height: fit-content !important;
align-content: center !important;
border: solid 1px var(--blue) !important;
border-radius: 3px !important;
box-shadow: 0px 8px 24px var(--crust) !important;
padding: 8px !important;
}
.find-part {
margin-right: 25px !important;
}
.button.codicon.codicon-widget-close {
margin-top: auto !important;
margin-bottom: auto !important;
top: 12px !important;
}
/* Remove background for lists */
.monaco-list-rows {
background: transparent !important;
}
.notifications-toasts .monaco-list-row:hover {
background: none !important;
}
/* status bar */
.statusbar {
font-family: var(--font-mh) !important;
}
#status\.scm\.0,
#status\.scm\.1 {
background: var(--status_label_background) !important;
color: var(--lavender);
}
/* .codicon-error:before {
color: var(--red);
}
.codicon-warning:before {
color: var(--yellow);
} */
#RoscoP\.ActiveFileInStatusBar {
order: 999 !important;
/* right most */
}
.statusbar-item.right.__CUSTOM_CSS_JS_INDICATOR_CLS {
display: none !important;
}
#status\.editor\.selection {
background: var(--status_label_background) !important;
color: var(--lavender) !important;
order: -997 !important;
}
div#chat\.statusBarEntry {
background: var(--green) !important;
color: var(--base) !important;
order: -998 !important;
}
#status\.notifications {
background: var(--red) !important;
color: var(--base) !important;
order: -999 !important;
margin-right: 0 !important;
padding-right: 2px !important;
}
/* debug console font; 新版本vscode可以在settings.json中配置字体 */
.mtk1 {
font-family: var(--font-maple);
}Custom Animations
Require VSCode Animations and Custom CSS and JS Loader
该插件为 VSCode 提供了更丝滑的动画效果,其中的一个 feature 是 Trail Cursor Effect

My Settings
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
{
"animations.Active": "Indent",
"animations.Enabled": true,
"animations.CursorAnimation": true,
"animations.Install-Method": "Custom CSS and JS",
"animations.CursorAnimationOptions": {
"Color": "#6d8be0",
"TrailLength": 8,
"CursorStyle": "block"
},
"animations.Command-Palette": "Scale",
"animations.Durations": {
"Active": 200,
"Scrolling": 200,
"Tabs": 200
}
}Further Steps
Use Developer: Toggle Developer Tools to inspect the elements and find the corresponding CSS classes.
Credits
https://www.reddit.com/r/vscode/comments/1gsz7fh/my_vscode_w_custom_css
https://www.reddit.com/r/vscode/comments/1hdb5ul/turned_vs_code_to_neovimish
VSCode Ricing
